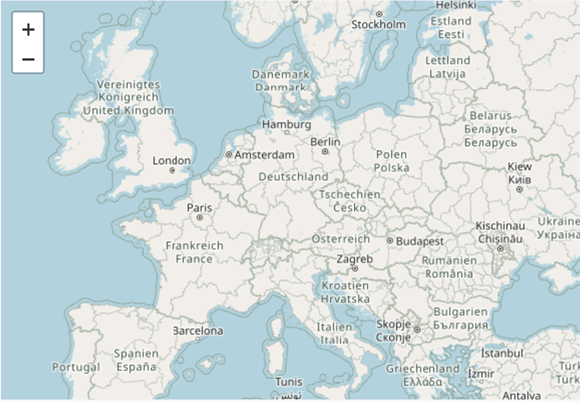
OpenStreetMapL
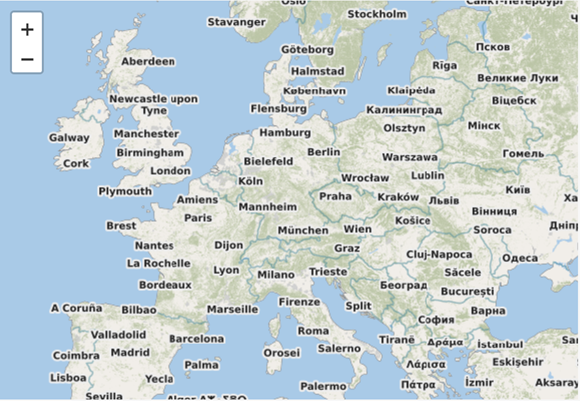
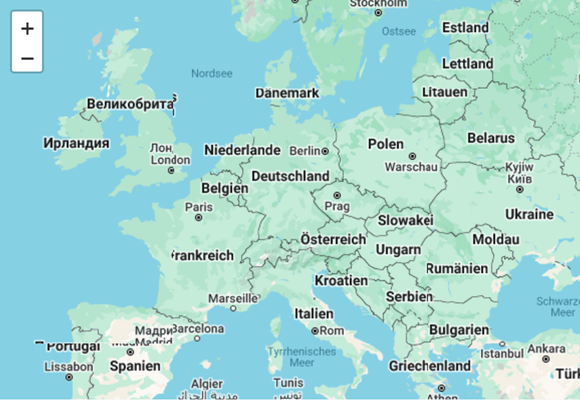
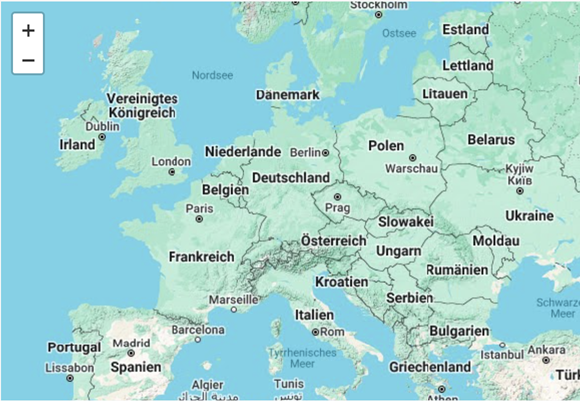
- 19 verschiedenen Kartentypen.
- Verschiedene Pin-Typen
- Icons in verschiedenen Farben, auch benutzerdefinierte Icons möglich.
- Kreise mit festem Radius in Metern, Transparenz im inneren, optional animiert.
- Polygon, Transparenz im inneren, unendlich viele Punkte, optional animiert.
- Linien, unendlich viele Punkte, optional animiert.
- Gestensteuerung damit die Seite barrierefrei bedient werden kann, optional.
- Der aktuelle Standort des Webseiten-Besuchers kann mit einem Pin markiert werden.
- Die Punkte können aus einer CSV-Datei importiert werden.
- Suchfunktion, mit der Städte angezeigt werden können
- Viele weitere Optionen.

CSV Import
- Bei der folgenden Karte werden die Pins aus einer .csv-Datei importiert
- Bitte beachten Sie die Anleitung zum CSV-Import
Diese Seite lädt externe Kartendaten von https://tile.openstreetmap.de
Mit einem Klick auf den Button stimmen Sie der Übertragung Ihrer IP-Adresse an den genannten Server zu. Mehr dazu können Sie der Datenschutzerklärung entnehmen.
Karte OpenStreetMaps DE

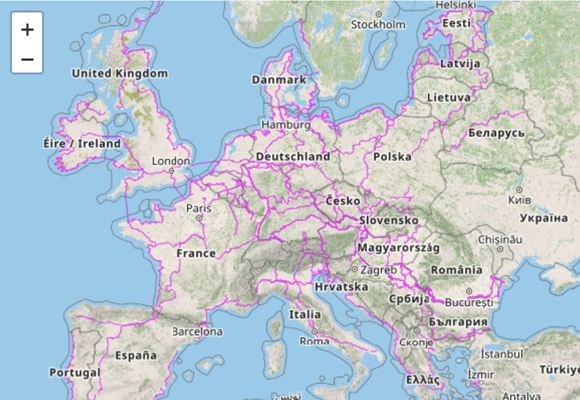
Karte OpenTopoMaps

Karte OPNV

Karte Open MTB Mountainbike/Wandern

Karte Google Straße

Karte Google Gelände

Karte Google Satellit

Karte Google Hybrid

Karte Ersi Straße

Karte Ersi Topo

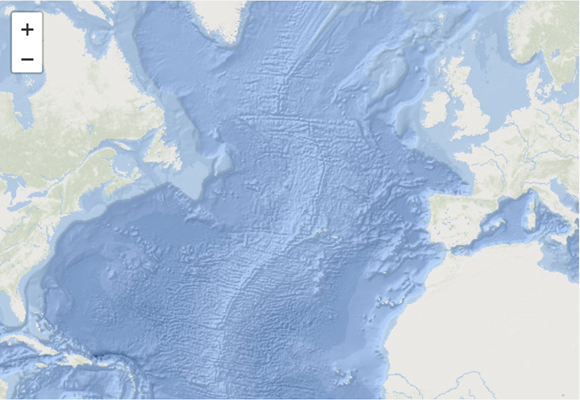
Karte Ersi Imagery

Karte Ersi See

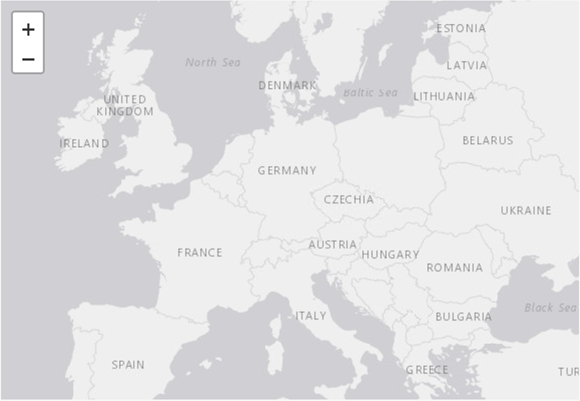
Karte Ersi Graustufen

Karte CyclOSM (Radwege)

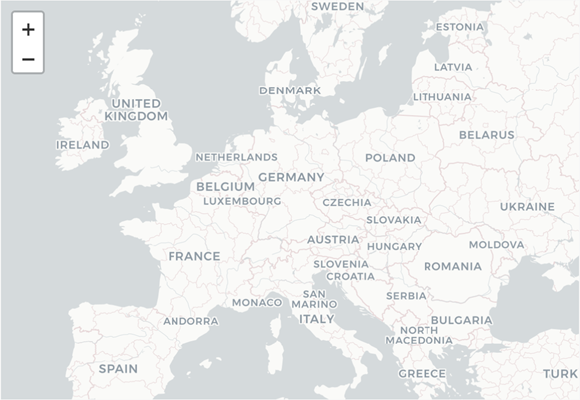
Karte Carto Bright Labels

Karte Carto Bright NoLabels

Karte Carto Dark Labels

Karte Carto Dark NoLabels

Optionen für den Inhalt der Popup-Fenster
Einfacher Text mit Umbruch:
Fetter Text:
Kursiver Text:
Bild (Maximale Breitenangabe: 300)
Link:
Trennlinie Style:
Link Style, mit Symbol :
Link Style, mit Symbol :
- Entpacke die heruntergeladene *.zip Datei
- Im Verzeichnis "C: \ Users \ Benutzername \ Documents \ Zeta Producer xx" einen Ordner "widgets" anlegen.
- Kopiere den kompletten entpackten Ordner in das neu angelegte Unterverzeichnis "widgets".
- Starte Zeta Producer
- Das Widget sollte nun in der Widgetübersicht unter dem Reiter "Sonstiges" angezeigt werden.
